저는 꽤 오랫동안 게임 개발자로 일을 해왔습니다.
저는 꽤 오랫동안 게임 개발자로 일을 해왔습니다.
실제로 게임 개발이라는 것은 단순히 게임을 개발하는 것을 벗어나서 다양한 툴들과 다양한 스크립트들도 작성하게 됩니다.
그러다가 저는 리액트를 접했습니다. 팀 내부에 런쳐나 툴을 사용하는 용도였죠.
처음 접한 리액트는 사실 좀 충격적이였습니다.
충격의 리액트
리액트를 마주했을 때 저는 MVX라고 불리는 패턴들을 좋아하는 개발자였습니다.
실제로 만드는 게임에도 UI를 만들 때, MVP 패턴을 이용하고 있었고, 최근에 직방에서 MV(R)P(Rx)도 조합해서 사용한적도 있습니다.
개인적으로 저에게 MVP나 MVVM과 같은 패턴은 꽤 구조적으로 편하고 유용했습니다.
그러다가 컴포넌트 기반의 리액트를 만나게 되었습니다. 아마도 많은 프론트엔드 개발자들이 리액트를 보고 받은 기분이 이런 기분이 아니였을까 싶기도 합니다. 마크업을 통해 표현하고, 그 안에 로직도 함께 포함시키는 컴포넌트 기반 개발은 실제로 제가 만드는 코드에도 영감을 많이 주었습니다.
대표적으로 액션이라고 하는 동기화 단위를 만들때 이전에 OOP로 클래스에 집중하던 코드를 함수형으로 바꾼다던가, 조금 더 데이터의 계층적 구조를 신경써서 컴포넌트화 한다던가 하는것들이 있었던 것 같습니다.
특히, 순수함수와 불변성에 대한 리액트의 철학은 개발 과정에서 저의 코드리뷰와 좀 더 좋은 코드로 향하는데 매우 큰 지식이 되었습니다.
무엇보다도 게임에 사용하던 툴들을 리액트를 통해 만들게 된것도 덤이였습니다.
(새로운 학습은 언제나 환영이니까요!)
두번째 만남 Roact
저는 게임 개발을 하다가 사이드 프로젝트로 로블록스라는 플랫폼에 게임을 만들기도 했습니다. 그때 Roact라는 걸 접했습니다. React를 Lua로 바꾸고, 동시에 로블록스라는 게임플랫폼에서 돌아가게 만든 라이브러리였습니다. 사실 처음에 Roact를 보고,
‘에이.. lua인데 되겠어?’
라는 생각을 먼저했는데 그 후에 나오는 라이브러리들을 보고 감탄을 많이 했습니다. Roact가 다른 로블록스에 게임 개발자들에게 영감을 주었는데 다양한 개발자들이 이를 발전시켜, Redux를 Lua로 만들어서 Rodux가 나오고, jsx/tsx 문법에 감탄한 나머지, roblox-ts 즉, Typescript를 Lua로 바꿔주는 라이브러리도 나오게 됩니다. 그리고 현재 로블록스 플랫폼은 tsx 마크업을 통해 UI를 만들수 있고, Hook을 통해 관리되고 컴포넌트 기반 UI가 가능해졌습니다.
왜 리액트일까?
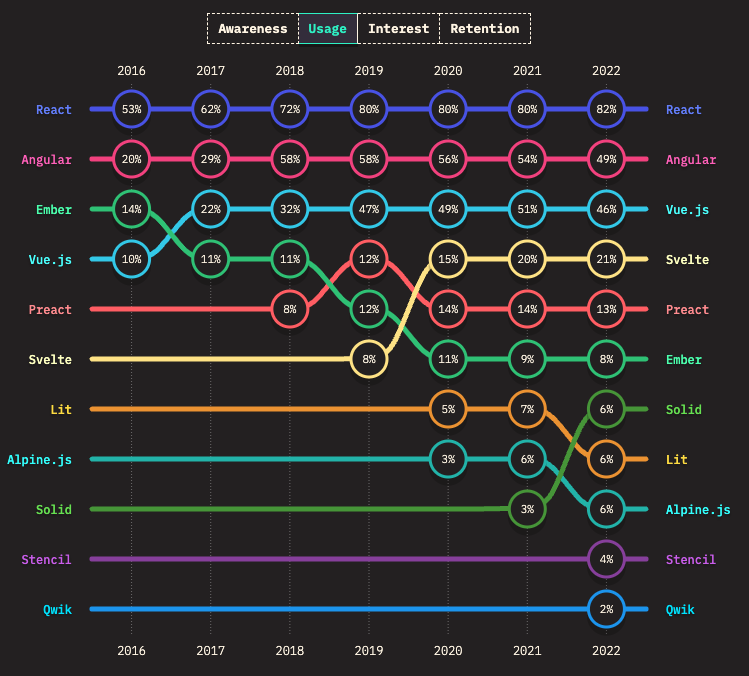
 State of JS 2022에 나온 프론트엔드 프레임워크 사용량 순위에 따르면, 리액트는 이미 7년 연속 정상을 차지하고 있습니다.
5년전만해도 프론트엔드 개발자들에게 이런 이야기를 많이 들어보셨을 겁니다.
State of JS 2022에 나온 프론트엔드 프레임워크 사용량 순위에 따르면, 리액트는 이미 7년 연속 정상을 차지하고 있습니다.
5년전만해도 프론트엔드 개발자들에게 이런 이야기를 많이 들어보셨을 겁니다.
“프론트엔드 개발은 4년에 한번씩 기술 스택이 바뀌는 곳이야”
실제로 이 말은 사실이였습니다. AngularJS, Ember.js, jQuery등 다양한 라이브러리와 프레임워크가 휩쓸고 그랬죠.
허나 이 말은 마치 무어의 법칙이 깨지듯, 리액트가 프론트엔드는 휩쓸고 있다고 해도 과언이 아니죠.
물론, 더이상 배울 기술 스택이 없다는 의미는 아닙니다. React위에 쌓아 올라간 next.js나 Vue/Vite와 같은 새로운 조합이나,
떠오르는 샛별인 Svelte도 있죠. 이런 기술스택들이 예전에는 서로 경쟁관계 였다면 지금은 서로 영감을 주고 받습니다.
최근에 나온 React 19에 컴파일 컴포넌트는 Svelte를 떠올리게하고, React 18에 나온 서버 컴포넌트는 Next.js의 서버사이드 렌더링을 떠올리게하죠.
물론 본질적으로 다를진 모르지만 주고 받은 영감을 풀지 못했던 문제를 해결하는 방법으로 사용했을 확률이 큽니다.
그 관점에서 가장 많은 영감을 부여했던건 역시나 리액트입니다. 앱개발에 React Native나 VR/AR에 React VR이 그 예고, 위에 이야기 드렸던 로블록스의 Roact도 하나의 예가 됩니다.
그래서, 리액트가 그은 한획은 꽤 컸던것 같습니다.
게다가 리액트는 엄밀히 말하면 라이브러리이기 때문에 다양한 프레임워크나 다른 기술스택과 같이 사용하는게 가능해지면서,
모든 프론트엔드 개발자들이 jsx/tsx와 같은 확장 문법을 사용하고, 컴포넌트 기반 개발이 더 익숙하게 되었죠.
한마디로 말하면 리액트는 어느정도 프론트 엔드의 기초 학문이 되어버렸습니다.
모두를 위한 리액트
그래서 저는 주변에 새로운 기술을 배우거나 성장하고 싶은 개발자분들에게 “리액트"를 배워보라고 추천하곤 합니다. 그 분이 프론트엔드가 아닐수록 말입니다.
저도 리액트를 배우면서 제 프로그래밍 패턴이나 구현 방식이 많이 바뀌었고, 확실한 성장을 했기에 드릴 수 있는 추천이 아닌가 싶습니다. 2024년에 새로운 무언가를 배운다면, 리액트로 시작해보시는거 어떤가요?
게임으로 배우는 리액트
무엇부터 시작해야할지 어려우시다면, 콜로소와 함께 가장 빠르고 조금 쉽게 리액트를 배울 수 있는 ‘게임 프로젝트로 쉽고 빠르게 공략하는 핵심 모던 리액트’라는 강의를 추천드립니다. 네.. 제가 찍은 강의입니다 :) 저는 무언가를 배울때 게임을 통해 배우는게 저에겐 가장 빠른 학습 방법이였습니다. 그 방법을 그대로 가져왔습니다. 그리고, 무엇보다 웹개발자 관점이 아닌 제너럴리스트 관점에서 리액트를 쉽게 설명해드리고 풀어나갈 예정입니다 :)
아직 오픈 전 얼리버드를 진행중입니다!
4월 11일 커리큘럼 오픈을 하니, 오픈 전에 쿠폰을 받아 두시면 더욱 저렴하게 수강하실 수 있습니다!!
감사합니다.
쿠폰 링크 : https://bit.ly/3U4Rn9R
쿠폰 코드 : leedohaeng-70000